ヤスカズラボはWordPressを利用しており、テーマはSimplicityを使わせてもらっています。
自分の備忘録も兼ねて、どこか少しでも「ヤスカズラボのデザインのここいいな!」って思ってくれた人の参考になるよう、少しでも設定なりを変えた部分はすべて記録しておきたいと思います。
順次、加筆・修正して最新化していきます。
(2018/4/1補足)
テーマを「Cocoon」に変更したため、当記事の内容と当サイトのデザインは一致しない状態となっています。

なお、どんな設定を行ったかをメインに記録するので、詳細な設定方法などは参考サイトに説明をゆだねています。
Simplicity
Simplicityは、「わいひら」さんによるWordPressテーマで、以下の特徴があります。
- シンプル
- 内部SEO施策済み
- 拡散のための仕掛けが施されている
- 端末に合わせた4つのレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- カスタマイズがしやすい
WordPress公式テーマではないので、以下のSimplicity公式ページよりテーマをダウンロードし、手動でテーマをインストールしました。
また、カスタマイズする前提だったので、子テーマも同様にダウンロード・インストールしています。

SSL対応
なんとなく、これからは常時SSL接続だ!みたいな風潮を感じたので、せっかくゼロからブログ運営を開始するので、最初からSSL対応をしておくことにしました。
基本的には、参考サイトの記載のとおり設定するだけで対応できました。
サーバー上でSSLの設定をする
WordPressのアドレス設定を変更する
リダイレクト設定をする
Simplicityの「簡単SSL対応」機能を有効にする
Simplicityの「簡単SSL対応」機能を用いてサイトをSSL化する方法|Simplicity より
カスタマイザーの「サイト基本情報」で編集したこと
カスタマイザーってのは、WordPressダッシュボードから 外観 → カスタマイズ と選択して表示される編集画面のことですが、まずはここで編集した部分をカテゴリごとに紹介していこうと思います。
まずは「サイト基本情報」から。
まぁここはカテゴリの名前のとおり基本情報なので、全部編集していますね。
サイトタイトル、キャッチフレーズはSimplicityテーマに関わらず、WordPressを利用する100人中100人が編集しているのでは?というくらいの基本。
サイトアイコンだけは人によると思いますが、僕はせっかくなので設定しました。
利用したアイコンは以下の記事に記載したとおりです。

カスタマイザーの「色」で編集したこと
ここで編集したのは、以下の項目ですね。
- 背景色
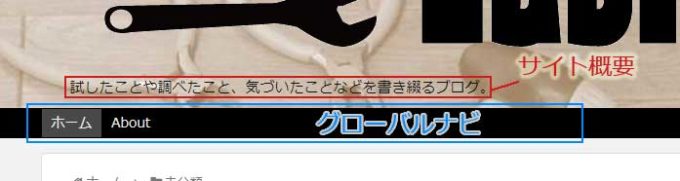
- サイト概要色
- グローバルナビ色
- グローバルナビリンク色
- グローバルナビリンクホバー色
背景色は、名前のとおりサイト全体の背景の色です。もともとは真っ白だったのですが、少しだけ色がついているほうが落ち着くかと思い薄いグレーに変更しました。

サイト概要、グローバルナビの場所はそれぞれ上の画像のとおりの場所で、グローバルナビ色が背景の黒い部分、…リンク色が「ホーム」や「About」の文字の色、…ホバー色が「ホーム」のようにマウスポインタがその場所にある状態の色の設定になります。
カスタマイザーの「ヘッダー」で編集したこと
まずは、ロゴ画像を指定し、「ロゴを画像にする」にチェックを入れました。
また、ヘッダー外側背景画像を設定し、「グローバルナビを横幅いっぱいにする」にチェックを入れることで、Simplicity作者のわいひらさんのサイトを例にとると、Simplicityのページから寝ログのイメージに変化しました。
(2018年1月時点。寝ログではロゴ画像は使用していませんが。)
サイトロゴ、ヘッダー背景画像についてもそれぞれ、以下の記事で作成した時のことを紹介しています。

カスタマイザーの「レイアウト(全体・リスト)」で編集したこと
完全レスポンシブ表示を有効
まずは、「完全レスポンシブ表示を有効」にチェックを入れることで、パソコン、スマホ、タブレットなどのさまざまな解像度で閲覧された際にスムーズに表示の切り替えが行われるようになりました。
ちなみにここでいう「レスポンシブ」というのは、レスポンシブデザインとかレスポンシブウェブデザインとか言ったりもしますが、そのWebサイトを見る人の環境(パソコン、スマホ、タブレットなどによって、画面の表示サイズが異なっている)に応じて、適切な表示がなされるものを言います。
閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。
もともと、Simplicity自体はレスポンシブ対応済みですが、解像度が一定の閾値を超えるたびに切り替わる方式です。
ブラウザの表示サイズを変更するだけでサイト自体の表示も切り替わる完全レスポンシブ表示の方式の方が、個人的にはデザインの確認などの際に楽だと感じたのでチェックしました。
エントリーカード(記事のリンク)関連の設定

エントリーカードというのは、上の画像の青枠部分で、ブログ記事の一覧におけるブログ記事ひとつひとつの情報がまとまった部分です。
ここでは、以下の設定を行っています。
- 一覧リストのスタイルを「最初だけ大きなエントリーカード」に
- 「エントリーカード全体をリンク化」にチェック
- 抜粋文字数を100文字に
その他
あとの設定としては、「サイドバーの背景を白色に」にチェックを入れた(たしかデフォルトはオフだった気が……)のと、「トップへ戻るボタンのアイコン」の指定を変更したくらいだと思います。
カスタマイザーの「レイアウト(投稿・固定ページ)」で編集したこと
なんかこのあたり、試行錯誤の過程で色々触っていて、もはやどこを編集したかうろ覚えなんですが、たぶん「本文先頭にアイキャッチ画像を表示」はデフォルトでオフだったのをチェックした気がします。
あと、記事数が増えてきたり、広告表示の方法変えたりしたら、「関連記事表示数」は10だと多いかな?という気もするので今後考えてみようかと思います。
……とこのあたりで、少し記事を書くのに疲れてきたのでいったんアップしちゃうことにします。
たぶん今はまだこのブログ見てる人ほとんどいないでしょうし。笑



コメント