元々は当サイト「ヤスカズラボ」はWordPressテーマ「Simplicity」を使っていたんですが、ふと思い立って同じ作者様わいひらさんの「Cocoon」に変更しました。
自分の備忘メモも兼ねて、カスタマイズの記録を残していきます。
(2018年4月12日時点のバージョン0.4.7のメニューにあわせています)
Cocoonの導入
まず、WordPressテーマ「Cocoon」は、Simplicityの生みの親でもあるわいひら(@MrYhira)さんが作成された新しいテーマです。
記事執筆時点の2018年4月1日には、まだテスト版なので、ユーザ登録しないとダウンロードできないのですが、僕みたいなブログ歴の浅い者からするとすでにかなりの完成度な気がします。

ユーザ登録してログインすると、ダウンロードできるようになります。


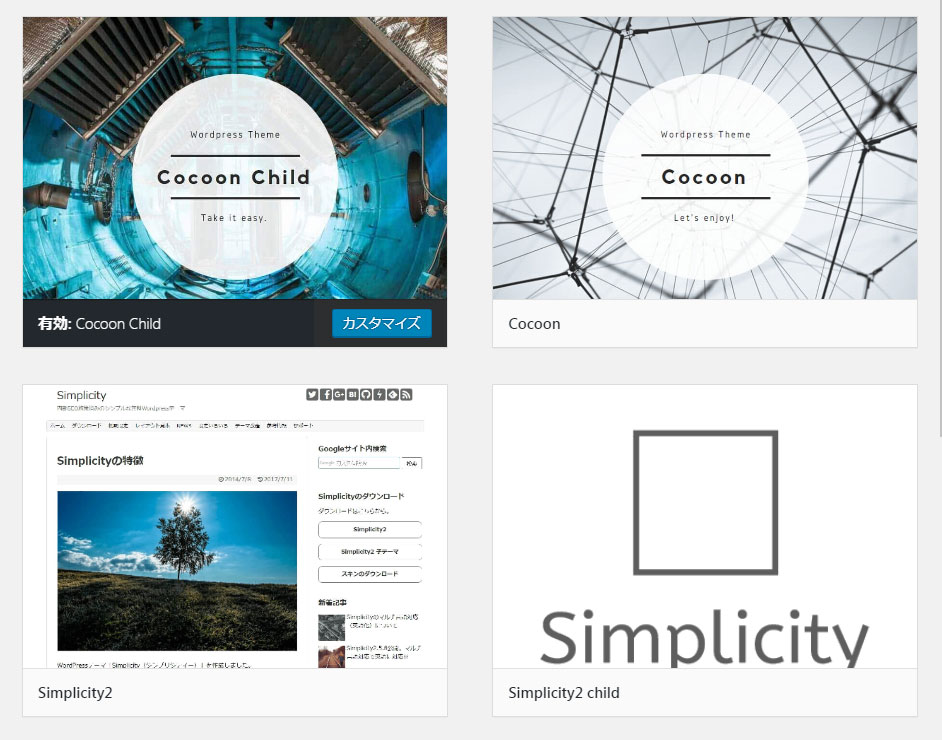
親テーマ、子テーマをそれぞれダウンロードすると、ZIPファイルでダウンロードされるので、WordPressテーマの新規追加からアップロードします。


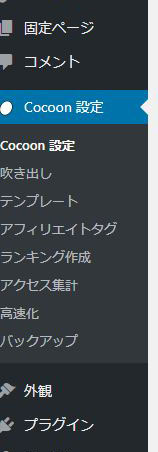
テーマを有効化すると、ダッシュボードのメニューに「Cocoon設定」のメニューが追加されるので、ここからはこのメニューに沿ってカスタマイズ内容を書いていきます。

Cocoon設定
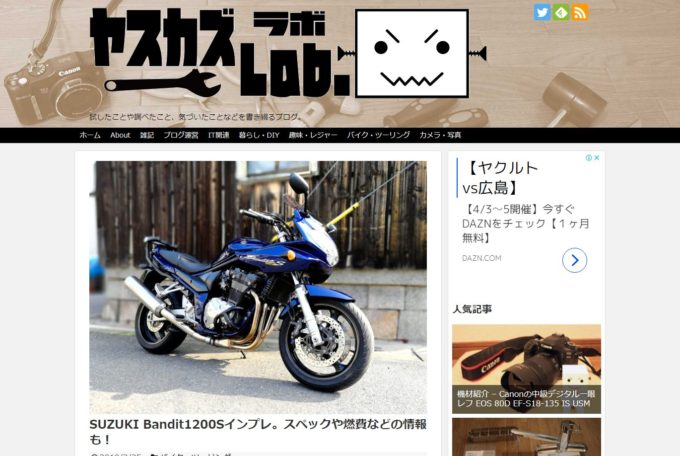
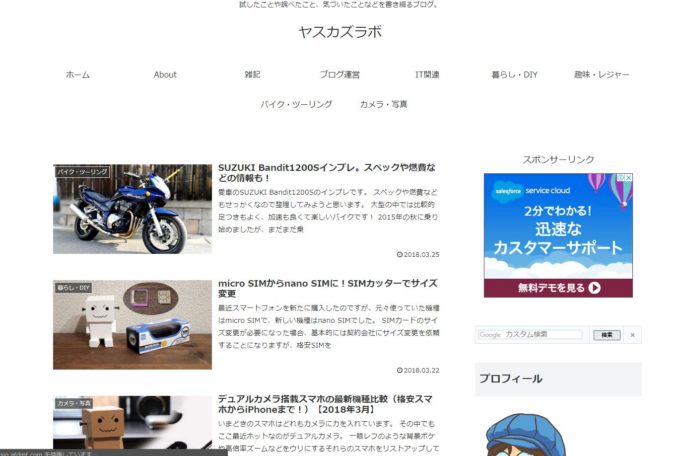
単純にSimplicityからCocoonに変更しただけだと、かなりシンプルな見た目に変わっていました。


ここから、少しずつ設定を変えていきます。
以下、基本的には変更点のみを記載します。
「全体」設定
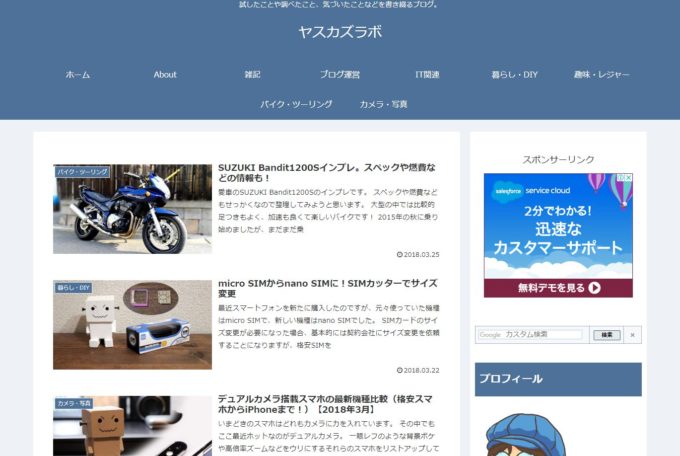
まず、サイトキーカラーを変更し、サイトフォントを「メイリオ、ヒラギノ角ゴ」にしました。
続いて、サイト背景色やサイトリンク色を設定しています。
サイトキーカラーに関しては、以下の記事で紹介されていました。

この変更により、見た目の印象はけっこう大きく変わりました。

「ヘッダー」設定
この設定では、ヘッダーロゴとヘッダー背景画像を設定しています。

「広告」設定
ここでは、Google Adsenseのレスポンシブ広告コードを貼り付け、広告の表示位置のチェックボックスを適当に変更しています。
この辺は、デザインとあわせて規約に違反しないように調整する必要があります。
「タイトル」設定
特に設定を変更していません。
「SEO」設定
特に設定を変更していません。
「OGP」設定
Twitterカードタイプを「大きな画像のサマリー」として、ホームイメージの設定を行いました。
Twitterカードは、Twitterで自分の記事が紹介されたときの見え方に影響します。
今日ツーリングしたついでに、乗っているバイクについて書いてみました。
SUZUKI Bandit1200Sに乗ってます!#バイク好きと繋がりたい #SUZUKI #Bandit #バイク #大型バイク #ブログ更新 #ブログ
インプレ。スペックや燃費などの情報も! https://t.co/RvdNwWL4Wx— オダヤスカズ (@OdaYaskaz) March 25, 2018
個別記事が紹介された場合はアイキャッチが表示されますが、ホームページのリンクが紹介された際には「ホームイメージ」で紹介した画像が表示されます。
ブログテーマを、わいひら(@MrYhira )さんの新テーマCocoonに変えてみました!
まベータ版とのことですが、かなり気に入ったのでこのまま運用します。#Cocoonテーマ https://t.co/VRIHN0Denw— オダヤスカズ (@OdaYaskaz) April 1, 2018
「アクセス解析」設定
ここでは、利用しているアクセス解析系のサービスに応じて設定します。
僕の場合、「Google AnalyticsトラッキングID」と「Google Search Console ID」の項目だけ設定しました。
「カラム」設定
画像のサイズなどをSimplicityに合わせていたため、コンテンツ幅を680pxに変更しています。

デフォルトは800pxになっていましたが、Simplicity時代と同じ680pxに合わせることで、余白がほどよい感じになりました。

「インデックス」設定
特に設定を変更していません。
「投稿」設定
パンくずリストの配置を「メインカラムトップ」に変更しています。

「固定ページ」設定
投稿ページと同様、パンくずリストの配置を「メインカラムトップ」に変更しています。
「本文」設定
外部リンクの開き方を「新しいタブで開く」に変更し、アイコン表示を有効にしています。
僕はよく、ブログ読んでいる途中に気になるリンクがあった場合、新しいタブで開いて読み終わったら閉じてしまうので、内部リンクも「新しいタブで開く」としています。
また、今のところテーブルを使用した記事は書いていなかった気がしますが、今後のために「レスポンシブテーブル」を有効にしています。
「目次」設定
Cocoonの場合、テーマ自身が目次を実装してくれているんですね……。すごい!
知らずにテーマを有効にしたら、目次が2重で出る状態になってしまいました。笑

上に表示されている、「非表示」が付いていて背景に色の付いている方がプラグインで元々出していた目次で、下側に表示されているのが今回テーマを変更したことに伴って出た目次です。
プラグインは少ない方が動作が軽そうですし、自分が他のブログ読んでいて、あまり表示/非表示を切り替えること無い気がしたので、Table Of Contentsプラグインを無効化して、テーマの目次を使用することにしました。
目次表示の深さをH3までにして、目次の表示順を「広告の手前に目次を表示する」にチェックを入れています。
「SNSシェア」設定
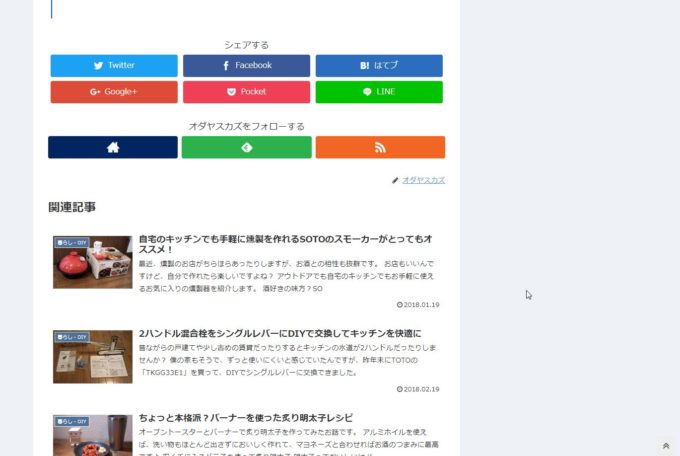
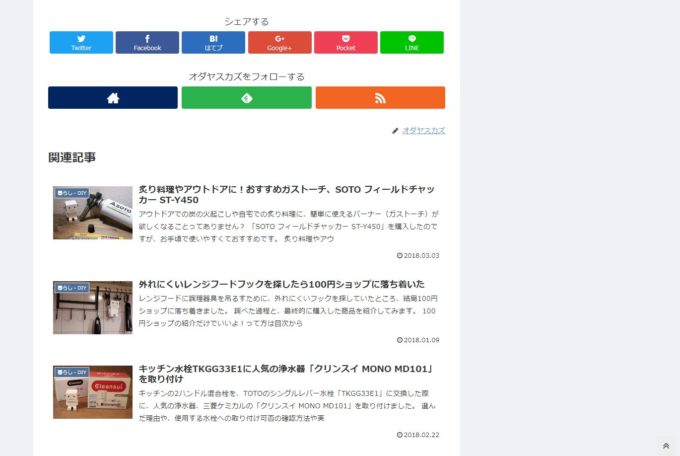
本文下シェアボタンも「カラム数」を6列、「ロゴ・キャプション配置」を「ロゴ・キャプション上下」に変更しています。

シェアの部分、元々は3列だったんですが、そこまで主張が強くなくてもいいかと思い6列表示にしたらすっきりしました。

「SNSフォロー」設定
特に設定を変更していません。
「画像」設定
特に設定を変更していません。
「ブログカード」設定
内部ブログカードも新しいタブで開くように設定し、外部ブログカードだけサムネイルスタイルを右側にしています。

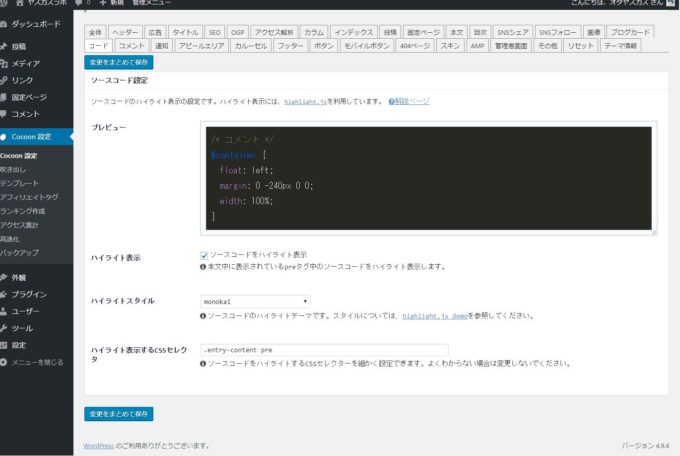
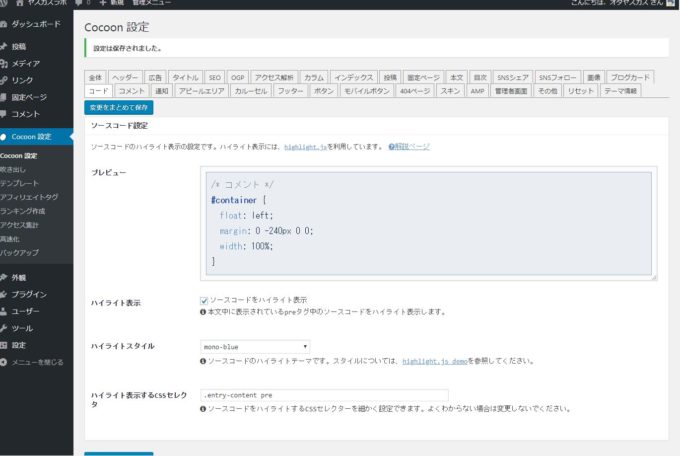
「コード」設定
「ハイライトスタイル」を「mono-blue」に変更してみました。

プレビュー部分でご確認いただければと思いますが、サイト全体が白背景に黒系の文字なので、ソースコードなんかでも基本的には同じような配色になるようにし、少しだけ他と差がでるようにうっすら背景が出るもの、という感じで適当に選びました。

「コメント」設定
特に設定を変更していません。
「通知」設定
通知表示を有効にして通知メッセージを設定すると、その内容と通知タイプの設定(通知/注意/警告)に合わせてメッセージが表示されます。
テーマ設定を編集している間だけ表示させていました。

上記画像の緑色の帯の部分がそれです。
「アピールエリア」設定
特に設定を変更していません。
「カルーセル」設定
特に設定を変更していません。
「フッター」設定
「フッター表示タイプ」を「メニュー&クレジット(中央揃え)」にしてクレジット表記を「Copyright © 2018 ヤスカズラボ All Rights Reserved.」に変更してみました。

デフォルト設定でロゴの縦横比が崩れてしまっていたので……。
テスト中だからか、僕の設定が不十分だったからかは不明です。

「ボタン」設定
特に設定を変更していません。
「モバイルボタン」設定
特に設定を変更していません。
「404ページ」設定
特に設定を変更していません。
「スキン」設定
特に設定を変更していません。
「AMP」設定
AMP機能を有効化してみました。
サイトロゴも、AMP用に設定しておく必要があるようです。
SEOとかに有効……なのかな?
「管理者画面」設定
特に設定を変更していません。
「エディター」設定
特に設定を変更していません。
「その他」設定
ヤスカズラボは一応SSL化してあるので、「内部URLをSSL対応(簡易版)」を有効にしておきました。
「リセット」設定
特に設定を変更していません。
……というか、安易にやると今までがんばって設定していた内容が消えます。笑
「テーマ情報」設定
特に設定を変更していません。
吹き出し

こういう吹き出しが簡単にできるらしいデスヨ?

使い方によっては便利な気がするね!
最初からサンプルが登録してありましたが、他のブログさんと重複しそうだし、安易に使うと後から自分で作ったやつに差し替えたりするのが面倒だと思って、思い切ってサンプルはすべて削除しました。

テンプレート
特に設定を変更していません。
アフィリエイトタグ
まだ積極的にアフィリエイト始められていないので、特に設定を変更していません。
ランキング作成
特に設定を変更していません。
アクセス集計
WordPress Popular Postsプラグインをテーマ独自で実装してくれているような形みたいです。
プラグインを減らす目的で、僕は有効のままにしています。
高速化
特に設定を変更していません。
バックアップ
テーマ設定のバックアップを行うための機能です。
使いやすいバックアップ機能を独自で設けてくれているのはすごくありがたいです。
バックアップしておいた設定からレストアするのも簡単にできるみたいです。

というわけで、Cocoon導入後にカスタマイズを行った内容を備忘録的に記載してみました。
今後も何か変更したら極力この記事に反映していこうと思います。




コメント
[…] WordPressテーマ「Cocoon」のカスタマイズ記録元々は当サイト「ヤスカズラボ」はWordPressテーマ「Simplicity」を使っていたんですが、ふと思い立って同じ作者様わいひらさんの「Cocoon」に変更 […]